



Responsive Website Redesign for a Non-Profit
(ILT - Center for Independent Living in Toronto)
Project Overview
The Problem
In 2012, I.L.T's website was initially created with a design and information structure that has since become outdated. Navigating the website can be quite overwhelming for visitors searching for information.
The Solution
As a compassionate endeavor to support their noble cause, we have undertaken the task of giving their website a fresh, modern makeover.
My Role
UX Researcher UX/UI Designer
Tools
Figma, Miro, Adobe Illustrator, Google suite, Slack, Zoom
I.L.T is a community-based resource organization. It helps people with disabilities to learn Independent Living skills and integrate into the community.
I.L.T's main objectives:
Provide services and resources to empower people with disabilities
Promote the rights of people with disabilities
Introduction
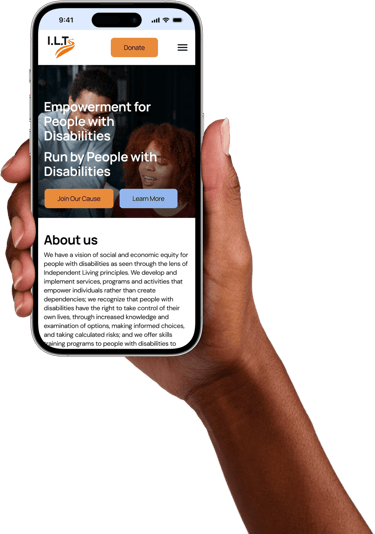
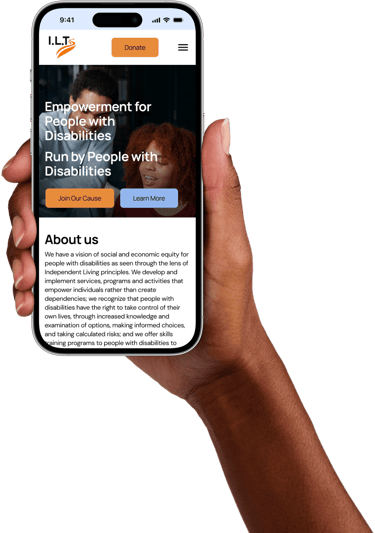
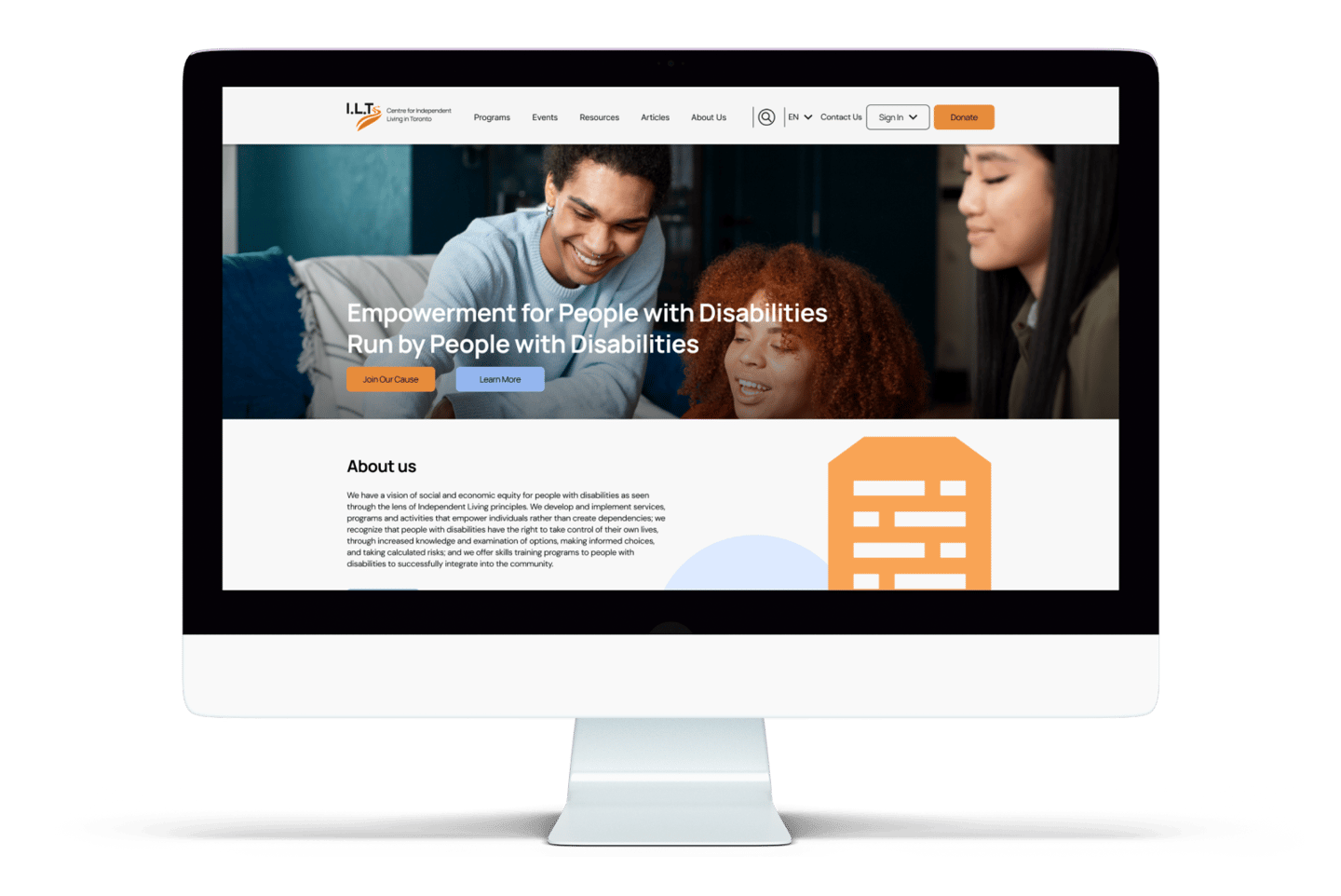
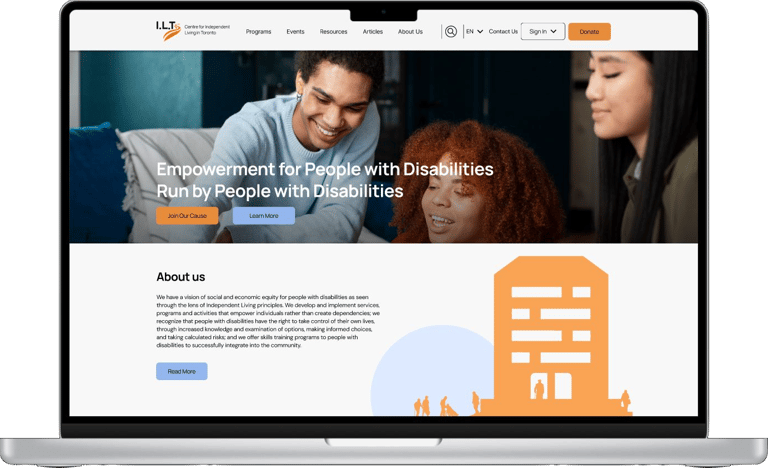
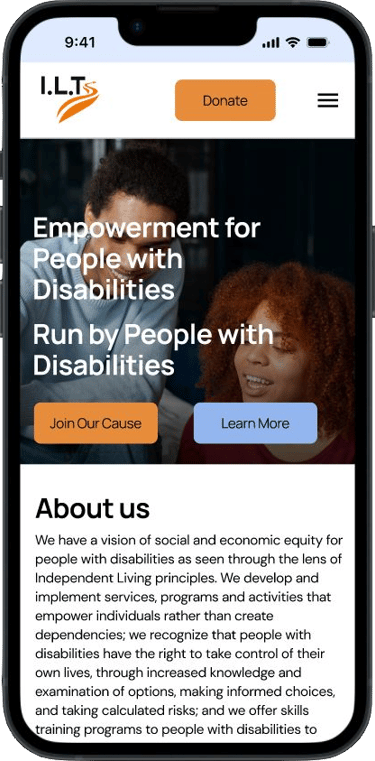
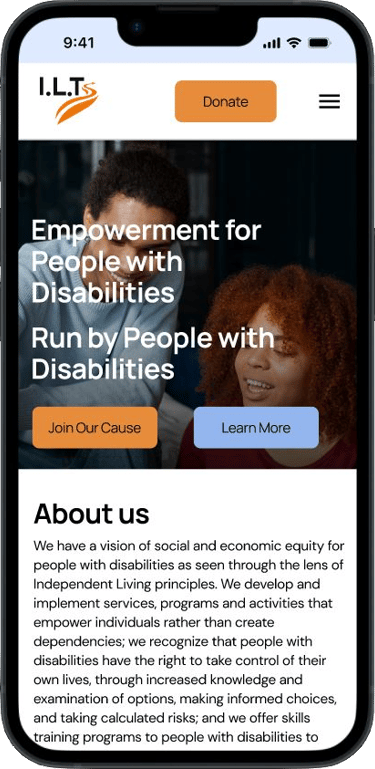
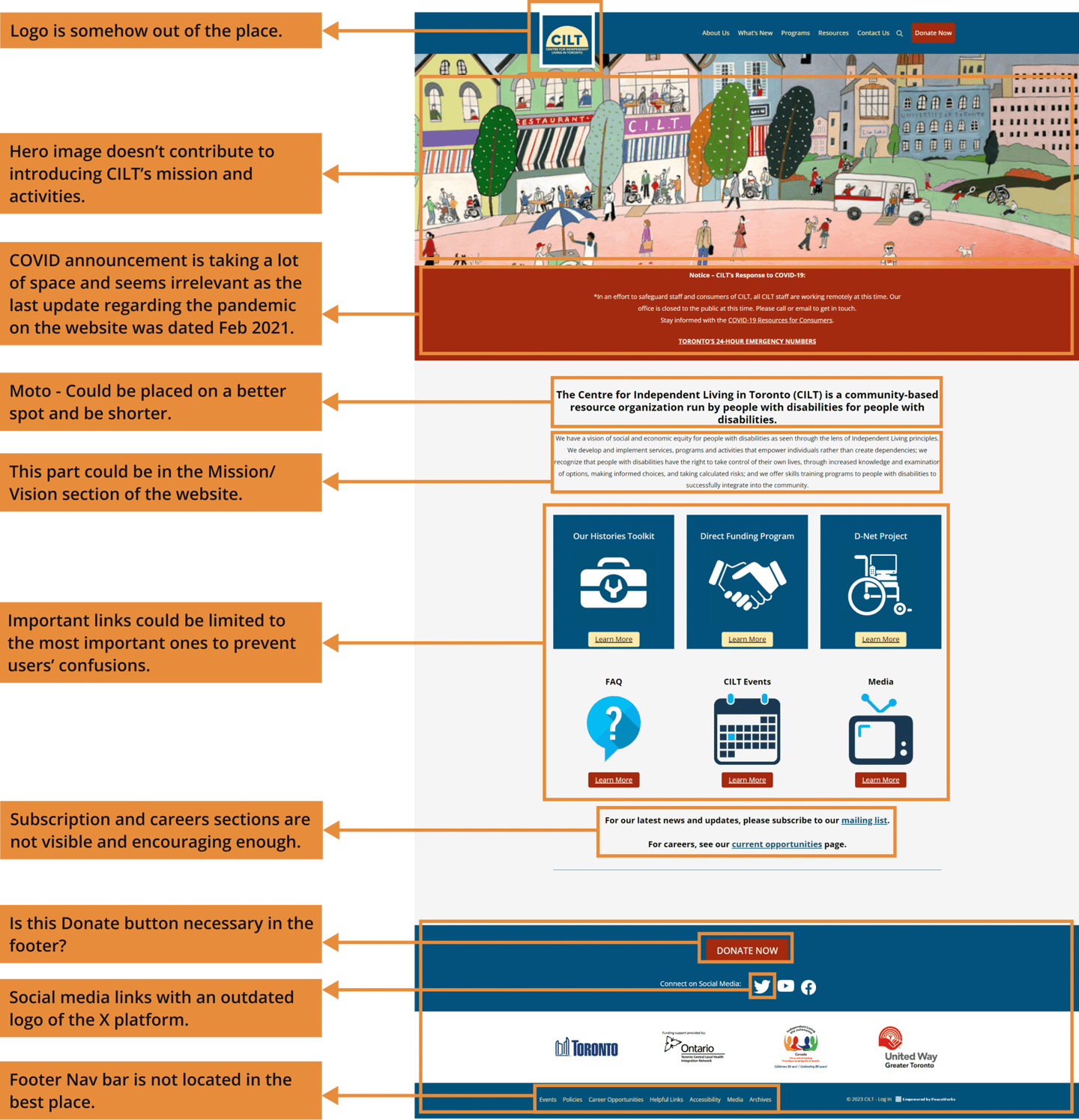
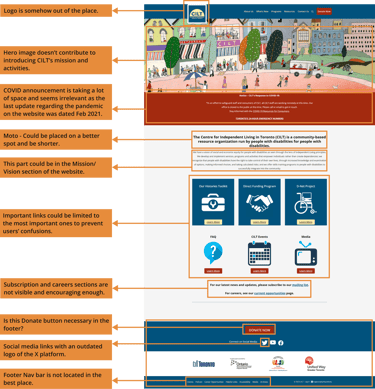
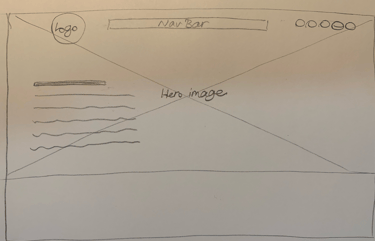
Homepage


Design Process
1. Analyze
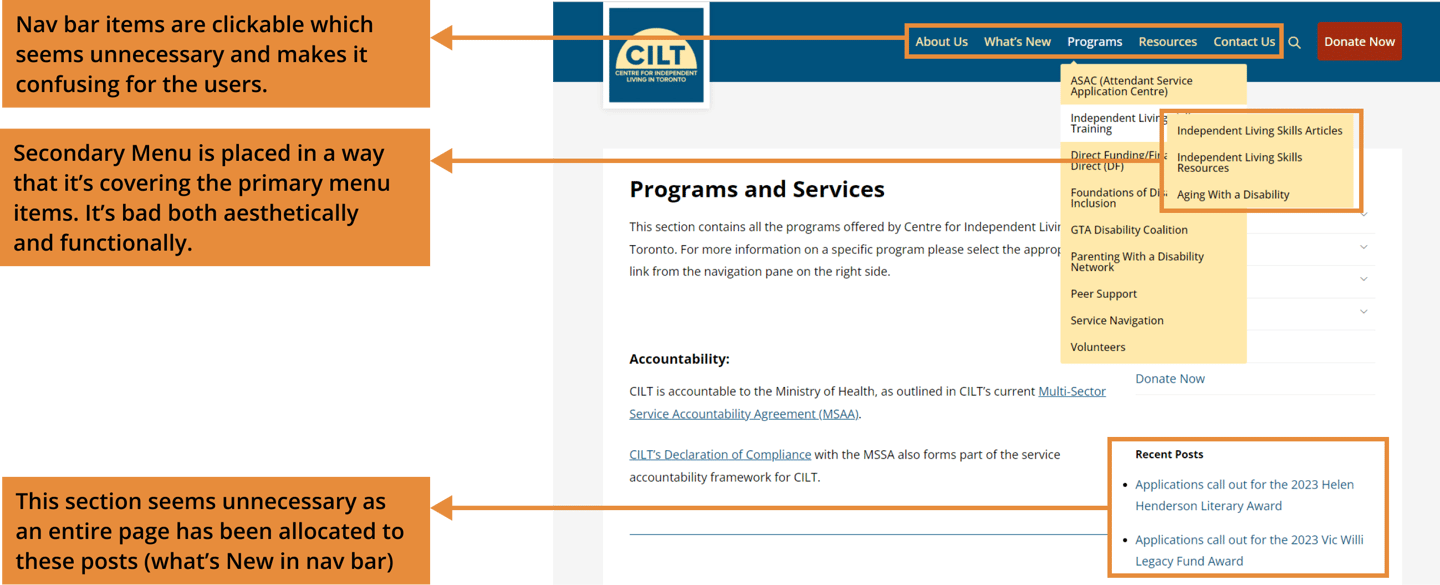
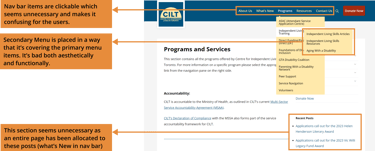
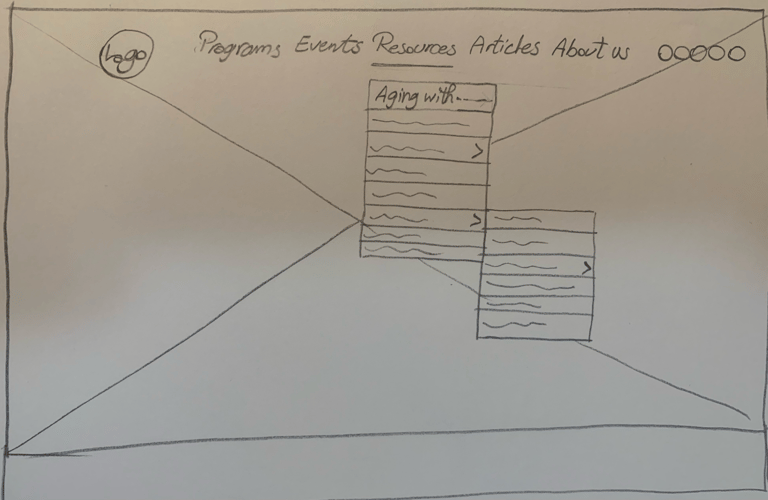
Programs Page


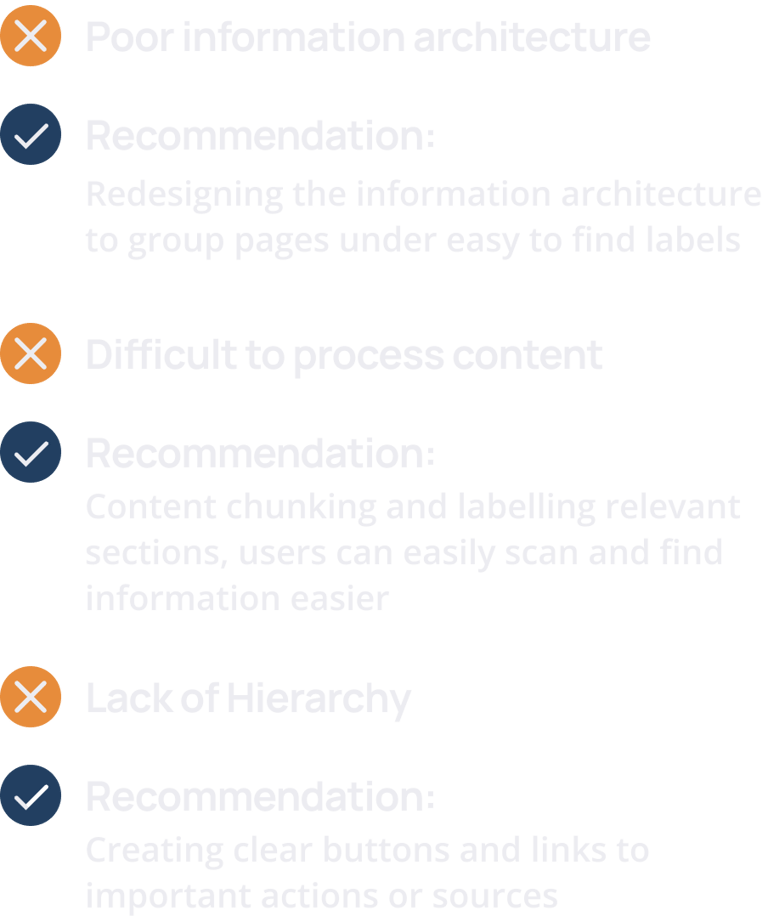
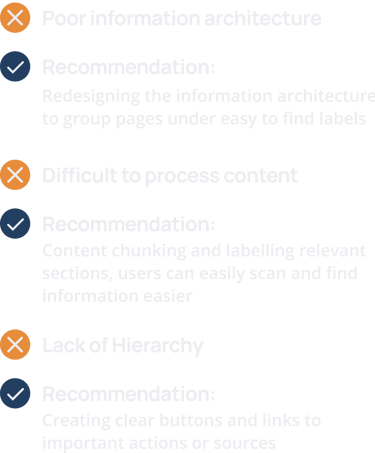
Website Analysis in a nutshell:


With a clear understanding of the current website and ILT's objectives, we proceed to the research phase.
We conducted interviews to understand how adults with disabilities access online resources and information.
2. Research
Too much text makes it difficult to find important and relevant information.
Clearly labelled headers and organization makes finding things easier.
Contacting organizations were often difficult or took a lot of steps.
Users wanted direction or guidance when they didn’t know exactly what they were looking for.
Key Insights
Actionable Features based on Insights
Content Chunking
Making large amounts of information easily labelled and easy to scan
Credibility
Having a clear and reliable source that links back to it
Guidance
Providing as much guidance as we can so users can find what they need
Easy Way To Connect
We need to provide a fast and simple way to let the users contact the organization when they need to
Categorization
Labelling resources or articles so users can easily find information relevant to them, even if it’s a specific topic
Problem Statement
For individuals with disabilities facing challenges in living independently and accessing necessary services and opportunities, how can we design an inclusive and empowering platform to help them achieve greater independence in their daily lives?




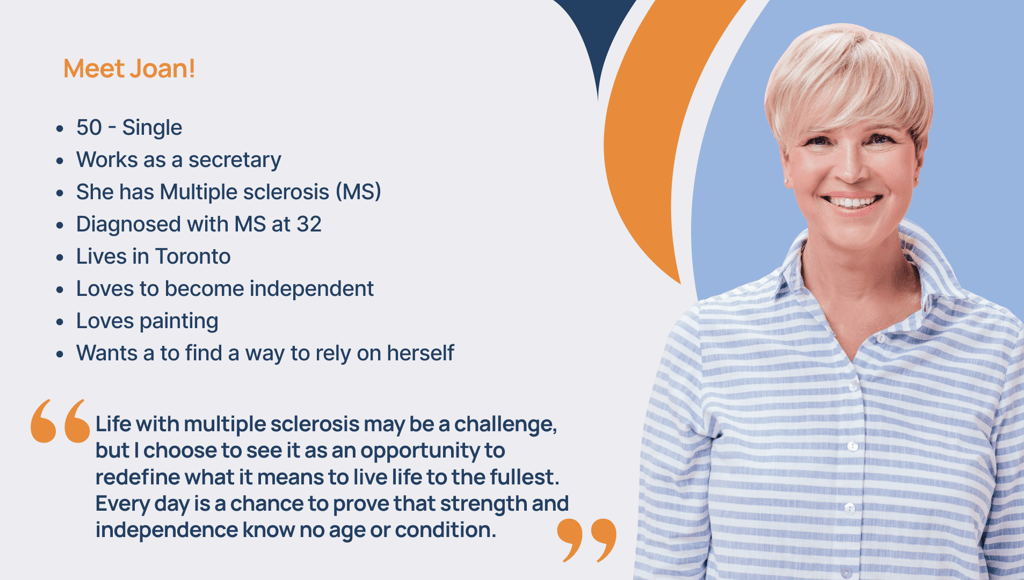
Persona


Goals
To be happy and feel safe.
To have up to date activities and fieldtrips.
To be taken care of according for her certain needs.
Make friends with other members.
Pains
Hard to find trustworthy centers that will cater to her needs.
Concerned how much it will cost.
Worried about finding good people to make friends.
Activities are usually outdated.
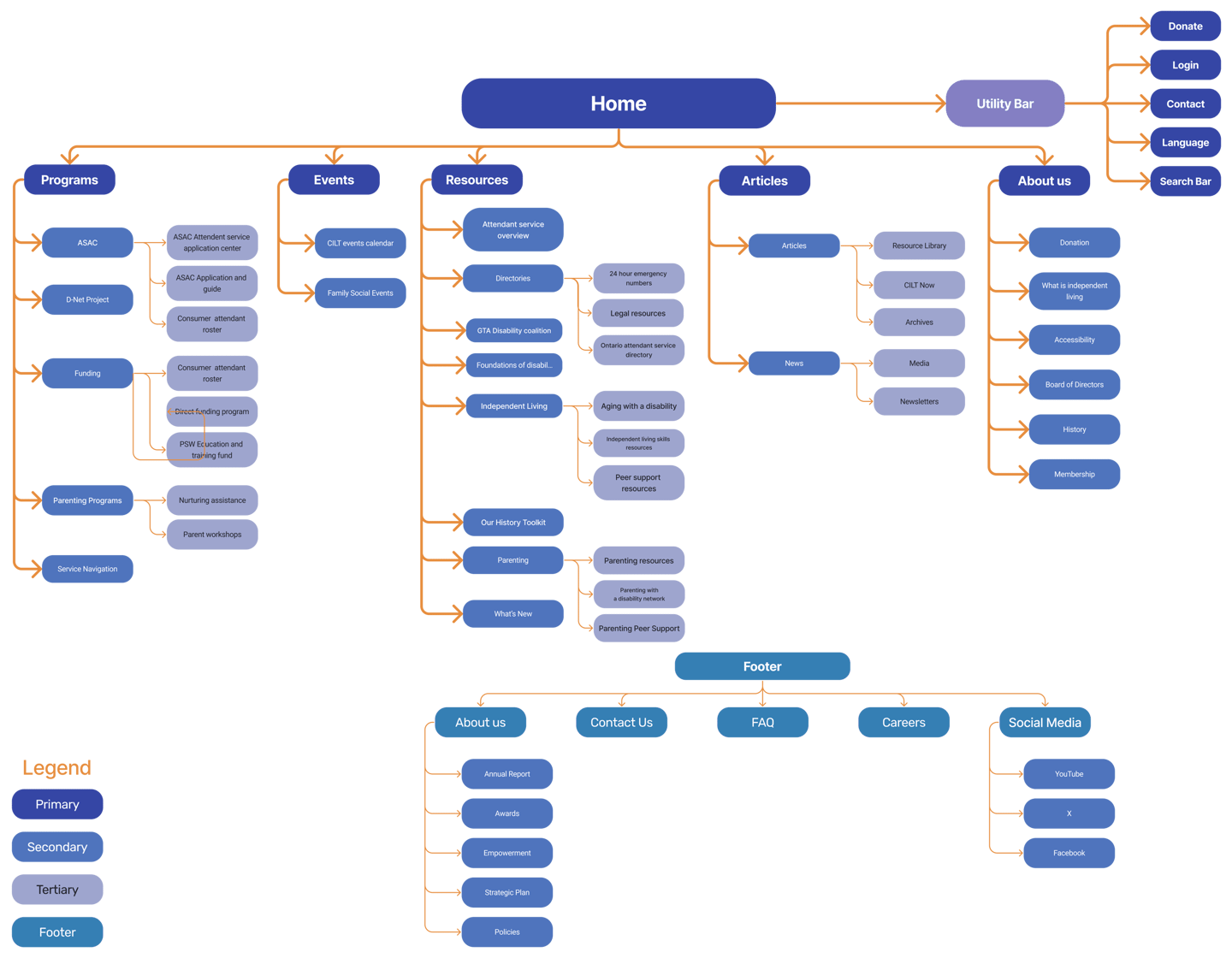
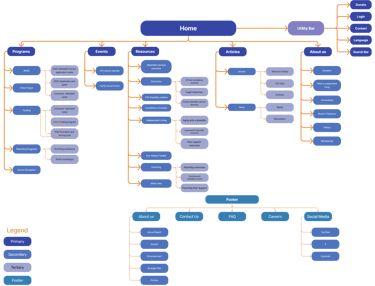
We used the Card Sorting Technique to redesign the ILT website’s information architecture. Result is this new sitemap that categorizes pages in related groupings.
3. Ideation & Design
Sitemap


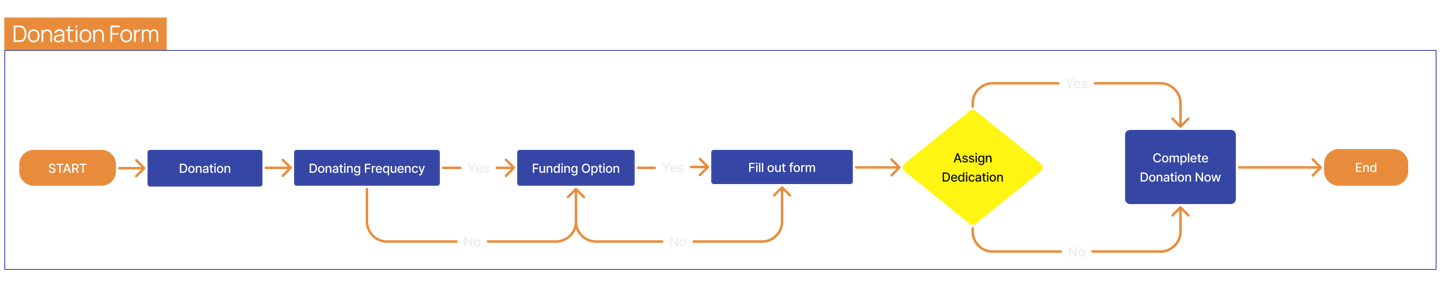
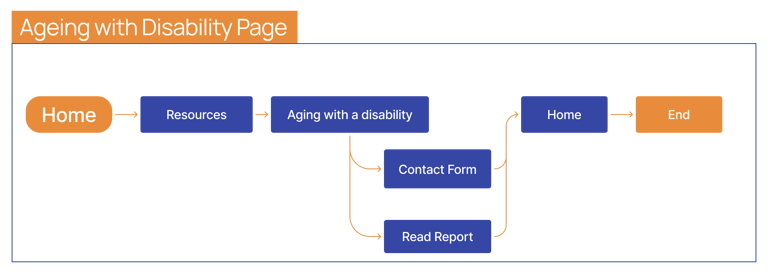
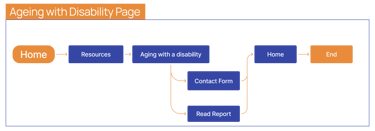
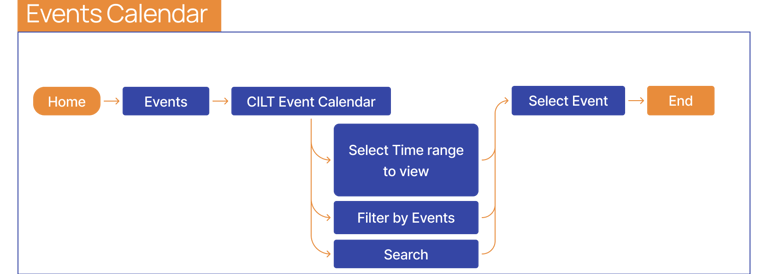
Task Flows


We specifically decided to work on three task flows:




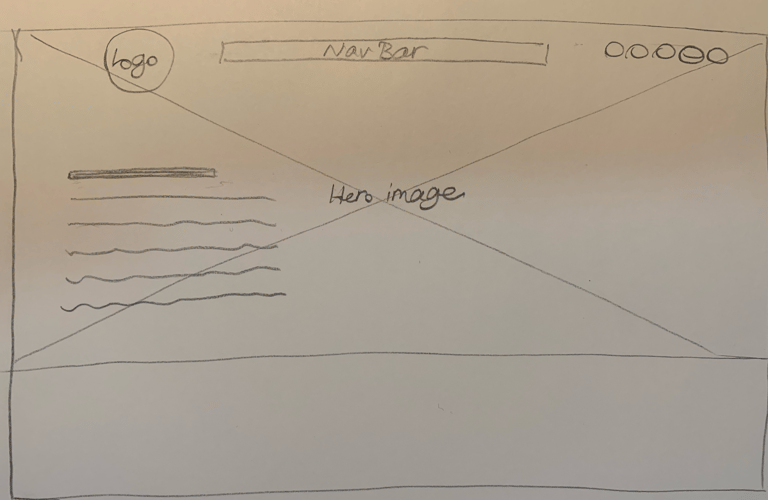
Sketches




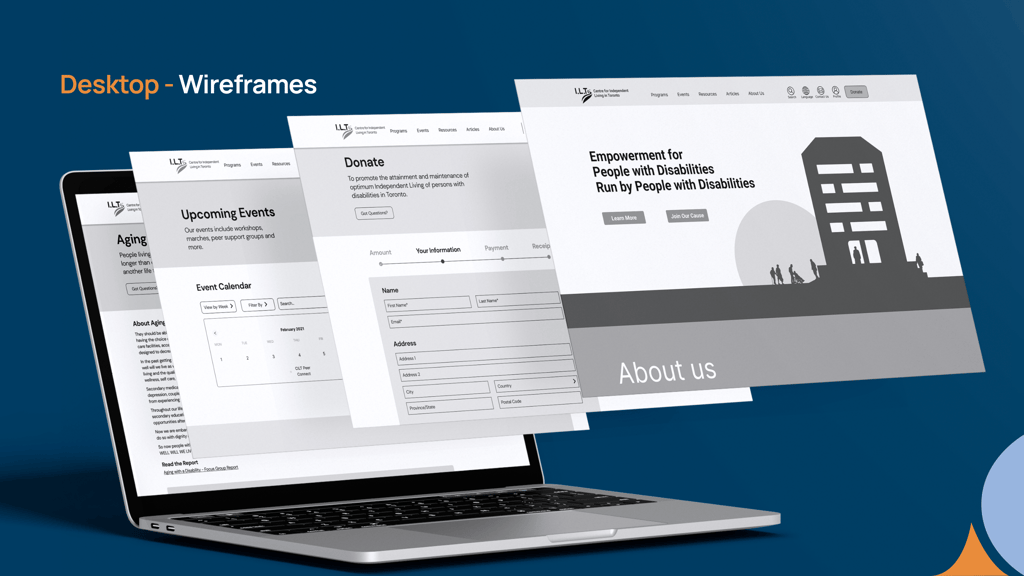
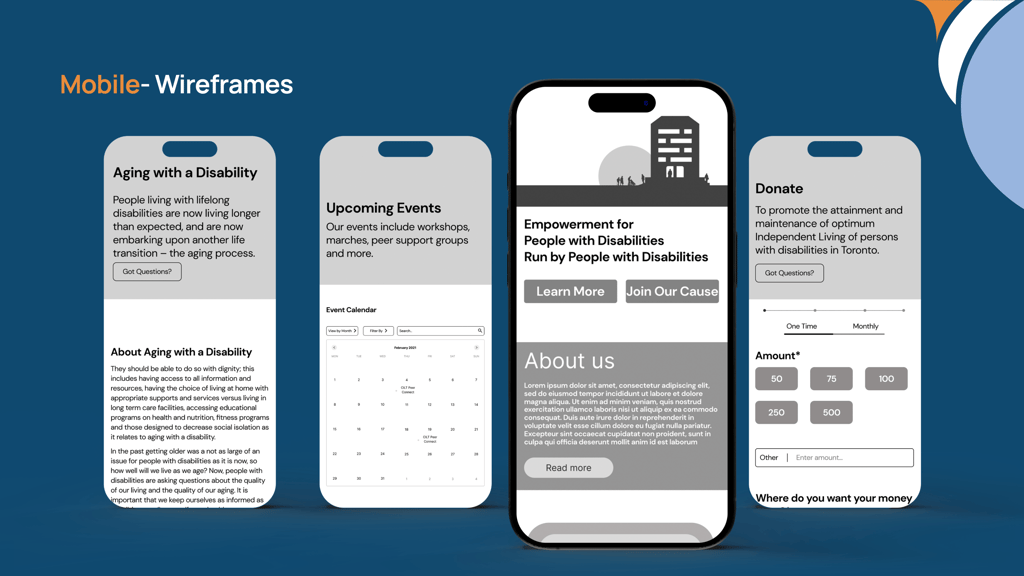
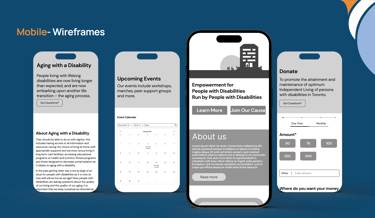
Wireframing




Iterations
For an effective desktop website home page, we focused on clear branding, intuitive navigation, an attention-grabbing hero section with key service highlights, testimonials, an "About Us" section, CTAs, contact info, and social proof. Ensured of mobile responsiveness, fast loading, and analytics integration.


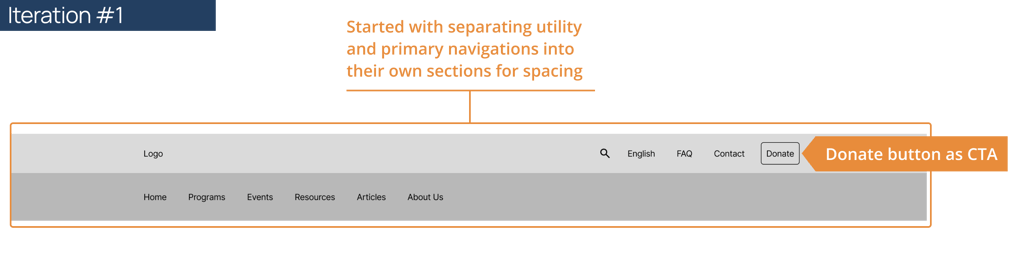
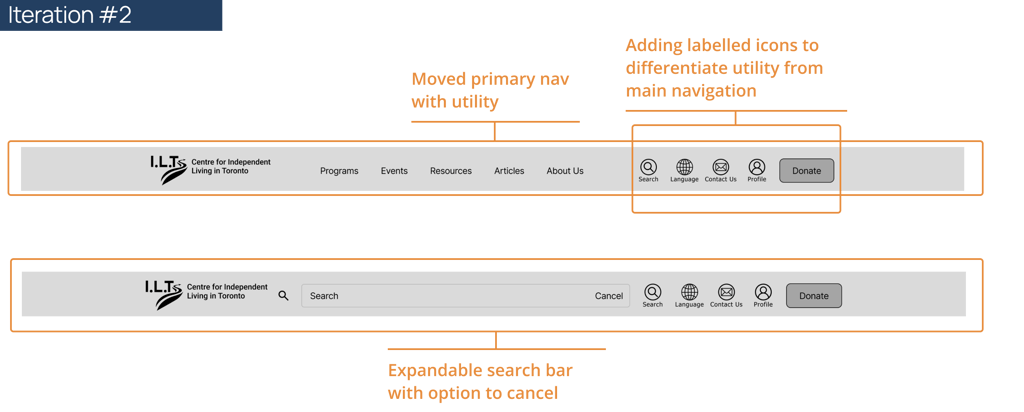
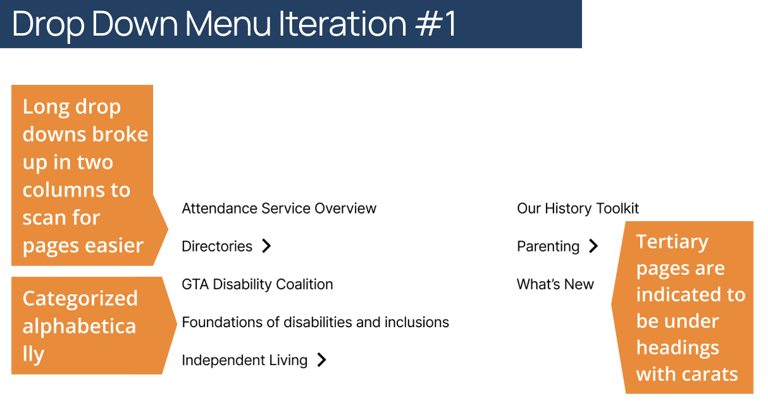
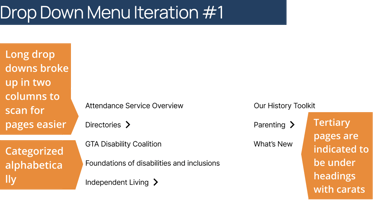
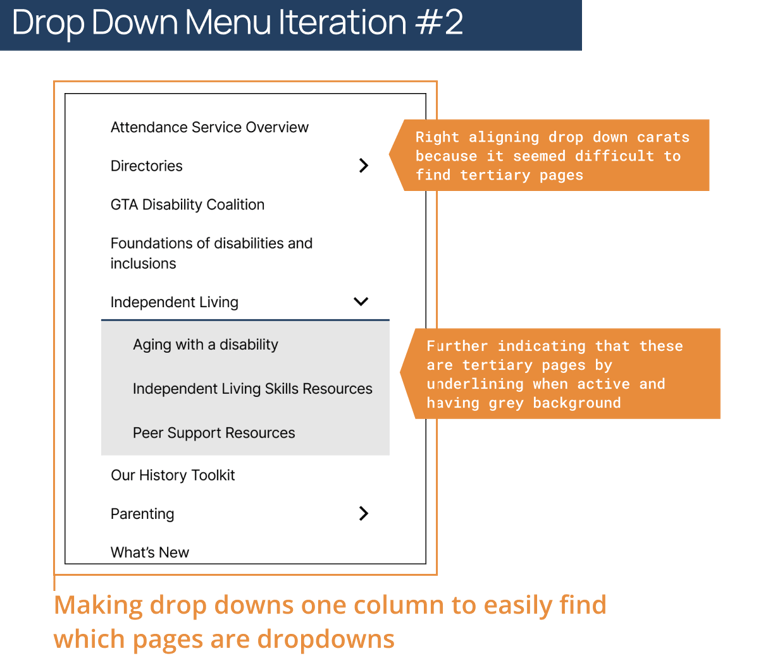
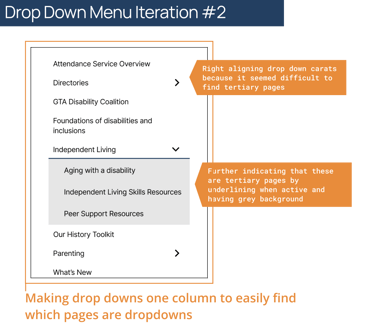
Navigation Iterations
The primary objectives of navigation redesign are to enhance user page discovery and alleviate cognitive load caused by an excessive number of pages.


Dropdown Menu Iterations




More iterations and User Testing results will be added here.




Next Steps
Gain a profound understanding of the non-profit's mission, values, and the distinct requirements of their target audience. Craft a design that aligns seamlessly with their objectives and community needs.
Make user-centered design principles a top priority throughout the project.
Harness the power of simplification to ensure users can effortlessly locate information by eliminating unnecessary complexity in menus and site structure.
Give due attention to meeting accessibility standards as a primary focus.
Takeaways
Broaden Disability Testing and Feedback: Extend testing and feedback collection to encompass a wider range of disabilities, enhancing program development.
Incorporate Assisted Living Services: Explore the integration of assisted living options to provide comprehensive support.
Enhance Financial Sustainability through Diversified Funding: Pursue grants and corporate sponsorships to ensure financial stability.
Forge Strategic Collaborations: Partner with other nonprofits and government agencies to strengthen impact.
Promote Disability Awareness: Initiate awareness campaigns to foster a deeper understanding of disabilities within the public.
Credits
I had a great time and experience working with these fabulous people: Josie, Daniel, and Sunny.